
昨日11/25(日)はHTML5カンファレンスに初参加。
ボランティア目線で書いてみようと思います。
参加する経緯
いろいろあって運営ボランティアに誘われました。
この、HTML5カンファレンス自体は2011年から開催されていて、2015年から東京電機大学で開催されてます。

当日のスタッフの動き
あまり細かいことは話せませんが、朝8:00に東京電機大学に集合しました。
事前に役割が5つに分かれていて、それぞれの持ち場につきます。
スタッフ用のTシャツに着替え、会場の施設やルームの確認。
マイクやプロジェクターなどの設備チェック、セッションの流れを2人1組で確認します。
担当するセッションが始まると、席の誘導を主に行いました。
司会進行や、本部との主な連絡は、もう一人のベテランの方が行ってくださいました。
起こったトラブル
2018年のカンファレンスでは、主に2つのトラブルが起きました。
1. 機材の不調
機材のトラブルで、部屋を移動する、という事案が起きました。
キャパシティが小さくなったため、立見席で部屋が埋まるということがありました。できるだけ多くの人に見てもらいたいので、空いてるスペースを探したりしました。
2. ワンオペ状態?司会デビュー?
基本的に2人/1部屋の担当なんですが、もう1人のスタッフが現れないという事案が起きました。
セッションには間に合ったのですが、打ち合わせる時間もなかったため、進行のアナウンスを弱冠23歳の僕が司会デビューするという素敵な体験ができました。
お昼休み
お昼休みは、おいしいお弁当がタダで支給されます。

好きなセッションは聞けるの?
自分の持ち場にもよりますが、セッションを担当しながらそのセッションを聞くことができます。
僕は光を超えるためのパフォーマンスチューニング/アーキテクチャ、PWAの導入で得られた成果と見えてきた課題、Node.js まとめを聞きました。
とても近くで聞ける(こともある)のでいいですよ
また、連続で3セッション担当することがないようにシフトが組まれてるみたいなので、空いた時間は自由時間です。好きなセッションを見に行けます。
ただし、何かあったときにすぐに動けるようにしておきます。
注目の技術
最後に、プログラミング歴半年、フロントエンジニア歴3か月の僕が、セッションを通して見た今後流行りそうな技術を独断と偏見でランキングつけてみた。
1位. PWA(WEBアプリをネイティブアプリっぽくするやつ)
2位. 5G(超高速、低遅延通信)
3位. SPAのパフォーマンスチューニング(React,Vue,Angularなどのパフォーマンス向上について)
ここでは詳しく語りません。ググったらいくらでも出てくるんでググってください。
戦利品
いろいろもらいました。
シャツ無駄にもらったので、欲しい人いたらお裾分けしますw

そして最後に

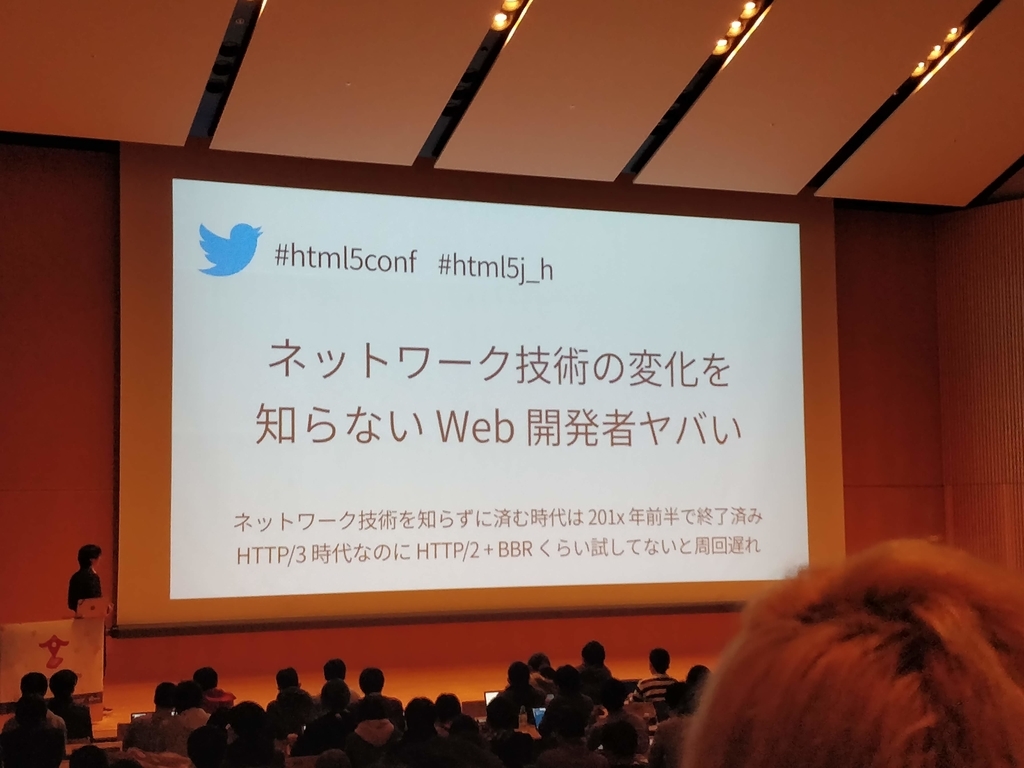
ネットワークも勉強しないといけないなと思いました。
来年は、ちゃんとセッションの内容が理解できるようになる!
P.S あんまり働いた感はないので、来年はちゃんと自発的に動けるようになりたいなぁ。
あ、あと最後のクイズ大会で使ってたこのアプリすごい良かったので弊社やほかのイベントで使ってみたい(TBSのオールスター感謝祭のクイズみたいなのができる)